Hi zusammen!
Bin jetzt am Basteln an einer Seite: http://loud-and-proud.de/?Start
simpleCMS
Soweit wurstel ich mich da durch CSS und html usw. etwas chaotisch, mit Hilfe der Web-Entwickler-Tools von Firefox, Filezilla und Notepad++ und viiiiiel googeln. 
Habe aber ein Problem mit dem transparenten Feld auf der Seite auf dem die eigentlichen Inhalte erscheinen: Die Schrift und die Grafiken (unter Mitwirkende z.B.) erscheinen jetzt auch transparent - das sollen die aber nicht… 
Wo muss ich da ansetzen, um das zu ändern?
Zusatzfrage: Die Startseite mit dem großen Logo sollte eigentlich ganz ohne transparenten Hintergrund sein (am besten auch ohne header) - ist das hinzubekommen oder utopisch?
@Christa: dies ist ein kleiner Wegweiser für dich, falls du Zeit und Lust hast…
Viele Grüße
Bufo
Hallo Bufo,
ich hatte das simpleCMS heruntergeladen, bin aber leider gar nicht mehr dazu gekommen, es zu installieren.
Damit ich nicht die Seite zerpflücken muss, gib doch bitte erstmal einen Hinweis, wo du das mit der Transparenz eingestellt hast.
Ich habe in stylesheet.css die Eintragung
.h2onepage_container_1 {background: #ffffff; opacity: 0.7;}
gefunden, aber
.h2onepage_container_1 img {opacity: 1}
(das ist ein sogenannter Nachfahren-Selektor) reicht leider nicht aus.
Hier: https://wiki.selfhtml.org/wiki/CSS/Eigenschaften/Anzeige/opacity
gibt’s z. B. diesen Hinweis:
Empfehlung: Wenn Sie nur den Hintergrund und nicht den Textinhalt durchscheinend darstellen wollen, verwenden Sie rgba-Farbangaben bei der Hintergrundfarbe.
Ersetze die obige Zeile durch
.h2onepage_container_1 {background-color: rgba(255,255,255,0.7)}
Ist das so, wie du es dir vorstellst?
Viele Grüße
Christa
Äh. Also das mit der opacity haben wir mit dem Cheffe zusammen quasi geraten, waren ganz stolz, dass wir das geschafft hatten  Und zwar genau da, wo du es gefunden hast. Zeile 14 im CSS
Und zwar genau da, wo du es gefunden hast. Zeile 14 im CSS
Coooooool…
Hat jetzt etwas gedauert, bis ichs richtig eingegeben hatte. Jetzt habe ich noch allen Text mit
.h2onepage_container_1 img {opacity: 1}
opac eingestellt.
Das mit der Extra-Startseite (nur Logo auf dem Hintergrundfoto plus Menüleiste) frage ich mal den Cheffe, da werden wir aus dem CMS nicht ausbrechen können, fürchte ich.
Aber so ist’s erstmal schon viel viel besser. Jetzt lade ich noch einen besseren Header hoch, habe ihn gerade geliefert bekommen…
Ja, das ist sehr chaotisch, der code bietet so viele Möglichkeiten, die wir ja gar nicht brauchen. Wenn ich mal viel Geduld habe, räume ich ihn auf.
Für’s Erste:
1000 Dank für so blitzeschnelle Unterstützung!!!
Bufo
Äh. Noch eine Frage:
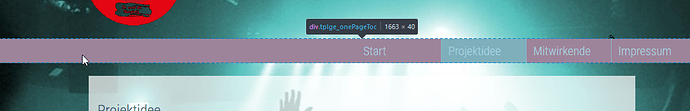
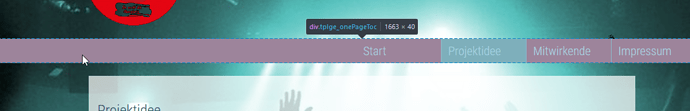
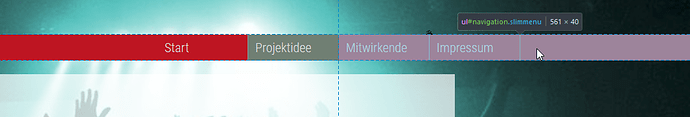
Ich hätte ja gern die Menüpunkte über der Mitte positioniert. ich kann rechts. ich kann links. ABer partout nicht in der Mitte… Ich verstehe schon nicht so richtig, wo ich da ran muss (alle Bilder sind doppelt eingefügt?)
Hab da schon irgendwas rumgeschraubt. Finde aber die entspr. Zeile nicht mehr… Ich suche mal weiter und melde mich, wenn ich sie finde…
Update: da steige ich heute nicht mehr durch mit dem Menü…
Äh, wieso? Hattest du die Zeile im Code nicht mehr gefunden? Du hättest nur meine neue Zeile einfach reinkopieren müssen, statt der alten Zeile. 
Na ja, normalerweise sollte schon möglich sein, für verschiedene Seiten unterschiedliche Templates zu benutzen, da bräuchtest du eben ein Extratemplate für die Startseite.
Ich bin nicht dahinter gestiegen, warum das gemacht wird, zumal mir seltenst auch passiert ist, dass sie doch nicht doppelt eingefügt wurden (gerade, als ich schreiben wollte, dass das immer passiert!), aber du musst einfach den einen img-Tag rausnehmen, dann hast du die Bilder auch nur 1x drin. 
Wo und womit genau hast du das gemacht? Wenn text-align:center; nicht geht, kannst du mit
margin-left:auto;
margin-right:auto;
probieren. Es müssen beide Angaben gemacht werden, damit das Element mittig positioniert wird. Du musst nur noch das Element herausfinden. 
1 „Gefällt mir“
![]()
![]()