Hallo zusammen,
ich bin dabei eine Internetseite zu erstellen. Und wie das so ist, wenn man noch nie HTML vorher richtig angewendet hat, muß man viel rumprobieren und recherchieren. Aber irgendwann ist nunmal schluß und man findet einfach keine neuen Ansätze mehr, wie nun weiter zu Programmieren ist.
Für meine Seite habe ich mitlerweile verstanden, dass ich HTML mit CSS benutzen muss.
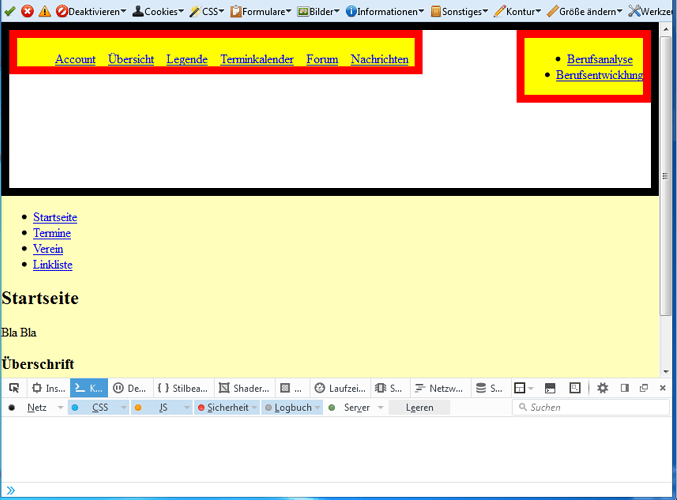
So sieht es im Moment aus:
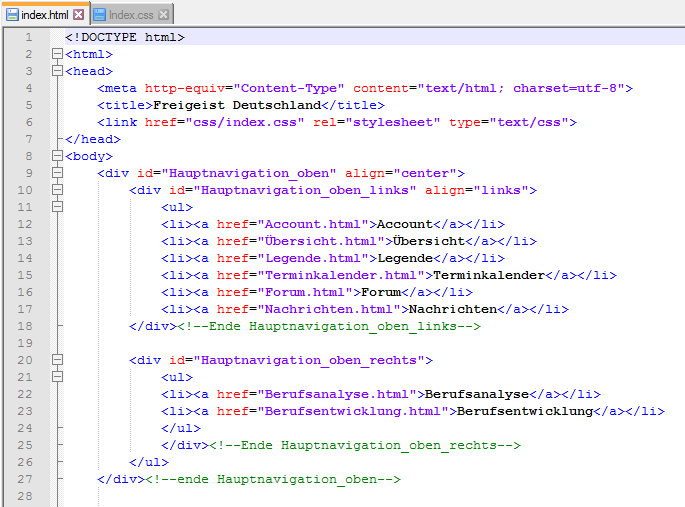
Das erste was ich auf der Seite machen möchte ist, ganz oben einen Bereich zu haben, bei dem die Bereiche Account bis Nachrichten linksbündig stehen, Berufsanalyse und Berufserfahrung rechtsbündig.
Was bis jetzt schon klappt ist, dass ich in der HTML ein DIV erstellt habe, die den oberen Bereich als Ganzes beschreibt. Das ist der schwarze Bereich, der zum einen ganz oben und ganz links anliegt. Außerdem passt er sich automatisch der Fensterbreite an.
Als zweiten Schritt, möchte ich nun in dem schwarzen Kasten, zwei weitere Bereiche haben einbauen. Einen links und einen rechtsbündig. Ich habe es geschafft, dass die rot-gelben Bereiche im schwarzen Kasten sind. Sie legen sich auch bereits in die Ecken oben links und oben rechts.
Nun habe ich zwei Sorgen:
- Der rot-gelbe Bereich links
Ich bekomme es nicht hin, dass der Bereich automatisch die Breite annimmt, das die Links (Account bis Nachrichten) gerade so reinpassen. Und das auch in der Höhe.
Wenn ich das für den linken rot-gelben Bereich geschnallt habe, dürfte es auf den rechten rot-gelben Bereich auch angepasst anwendbar sein.
- Der schwarze Bereich ist von der Breite her schon super. Passt sich der Breite des Browser an. Aber ich bekomme es noch nicht hin, dass die Höhe sich automatisch anpasst. Es sollte nur so hoch sein, dass die beiden rot-gelben Bereiche gerade so reinpassen.
Wenn das alles passt, setze ich die Rahmen/border auf 0px und die Hintergrundfarben auf transparent. Es ist dann in etwa so, wie man es von google.de kennt.
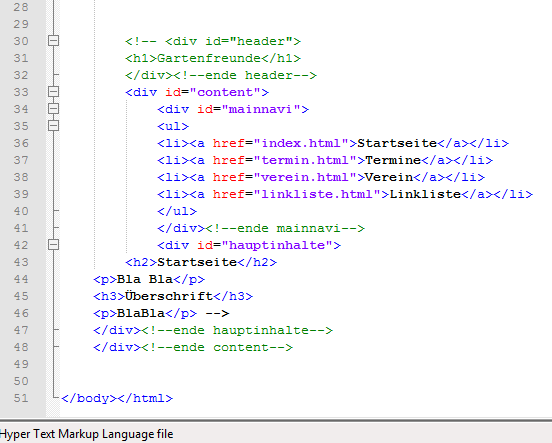
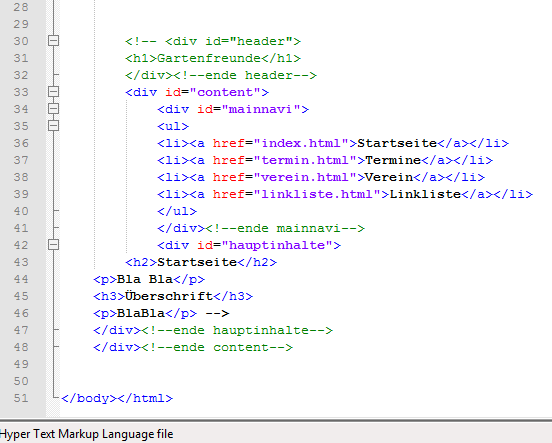
Hier noch die HTML:

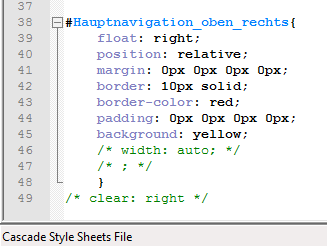
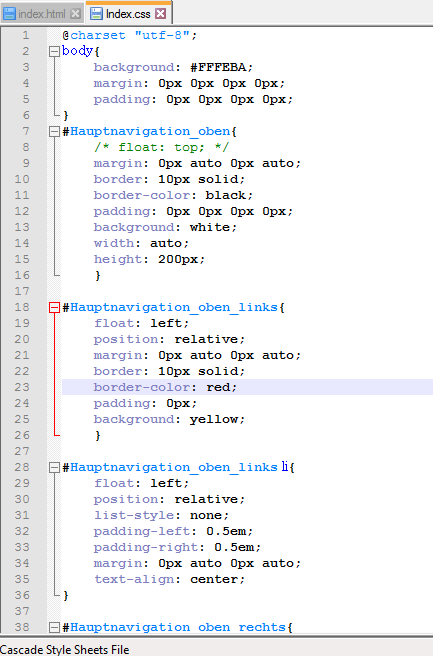
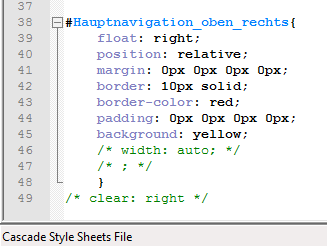
Und hier noch die CSS:

Ich danke schon mal für die Hilfe.
Hi,
kennst du die Seite css4you.de? Ich finde sie ganz praktisch.
hast du es mal mit width:auto und height:auto bei #Hauptnavigation_oben_links und #Hauptnavigation_oben_rechts versucht?
Statt margin: 0px 0px 0px 0px; kannst du auch margin:0; angeben. Ähnlich auch mit padding.
Wie denn auch? Du hast ja die Höhe fest mit 200 px angegeben.
Hauptnavi oben links: Versuch’s mit text-align: left; Das würde ich auch bei der Hauptnavi oben rechts machen, denn zentriert sieht es ganz doof aus. Die Aufzählungspunkte würde ich da auch wegmachen, genau wie die im „Menü“.
Wenn du Quelltext angibst, ist es schlauer, das richtig als Quelltext anzugeben und nicht als Editor-Screenshot, denn manchmal geht es schneller, etwas selbst auszuprobieren, als lang und breit etwas zu erklären. Aber ich habe keine Lust, den ganzen Quelltext abzutippen!
Gruß
Christa
Hallo Christa,
ich hatte bereits per Email geantwortet. Es scheint jedoch nicht automatisch hier in den Beitrag reingepostet. Das hatte ich geschrieben:
Hallo Christa,
danke für deine Antworten.
Danke für den Link css4you.de,
die Seite kannte ich noch nicht. Ich habe Sie soweit durchgearbeitet,
hatte mir jedoch nichts bebracht. Außer die Erkenntnis, dass ich
womöglich mit CSS3 weiter komme, weil CSS2 da noch nicht ganz so gut
ist.
Die margin- und padding-Werte hatte ich natürlich
vorher auch schon in beliebiger Form hin und her ausprobiert. Daher
glaube ich auch, dass CSS2, was ich glaube hier aktuell benutze, nicht
ausreicht. Ich brauche andere Befehle die effektiver sind.
Die
Höhe hatte ich absichtlich auf 200px gesetzt, damit man überhaupt sehen
kann, dass da Bereich ist. Andernfalls fällt der Bereich auf 0px
zusammen, was komplett falsch ist.
Ich habe natürlich auch
schon weiter gebastelt und recherchiert und habe verstanden, dass ich
erstmal einen Hauptbereich (container) erzeugen muß. Im Grunde hatte ich
den schon. Habe ich die Möglichkeit einen div-Bereich zu erstellen, der
die Außenmaße im Browser erkennt, so das ich einen Bereich habe, ohne
das der Benutzer die Seite scollen muß? Mir ist bewußt, dass alles, was
ich darstellen möchte, in diesen Bereich passen muß. Aber das will ich
auch und das soll auch so sein!
Nochmals vielen Dank