Hallo,
Ich wüsste gerne wie man in Angular bzw, mit Typescript eine Json-Datei beschreibt und ausliest. Es gibt zwar schon die eine oder andere Lösung im Internet mein Problem bei diesen ist, dass eher das „require()“ nicht erkannt wird und so ein Fehler entsteht. Angular sagt mir zwar, dass ich was installieren soll aber selbst nach der Installation also mit „npm i --save-dev @types/node“ geht das nicht. Ich habe auch versucht „node“ in die Types einzufügen aber das funktioniert danach halt auch nicht.
Vor allem verstehe nicht so ganz was dieses „fs“ bedeuten soll, irgendwo hab ich das als Importnamen gesehen, aber was ist wenn ich eine eigens benannte JSON-Datei nehmen will.
Mir wäre ohnehin lieber wenn ich auch mit Angular selber Json-Datein erstellen könnte, aber das nur am Rande.
Könnt ihr mir da vielleicht einmal weiter helfen, wie das genau gemacht werden muss, mit dem schreiben und lesen bzw. was ich als Import angeben muss oder was der npm installieren muss.
Link zum Code aus dem Internet:
https://www.codegrepper.com/code-examples/javascript/write+to+a+json+file+using+typescript
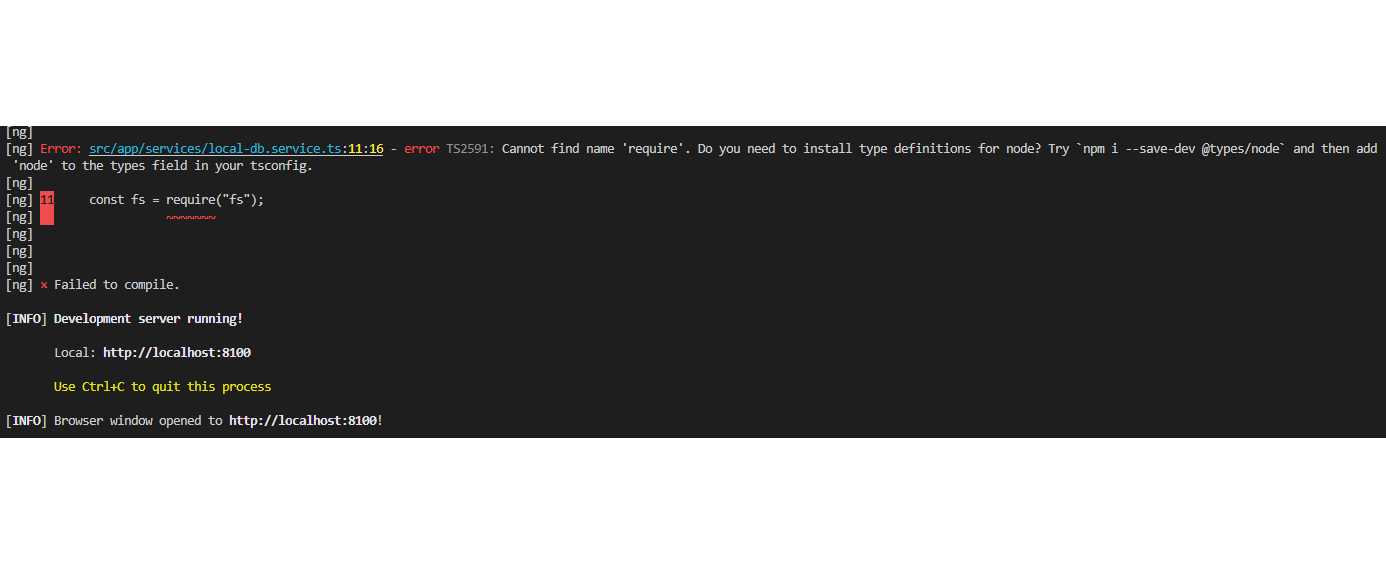
Screenshot von meinem Fehler:
Wenn ihr noch irgendwas wissen müsst, zögert nicht zu Fragen.
Gruß Felix
Ich kenne zwar Angular nicht (nutze react in meinen Projekten), aber eigentlich ist das „require“ kein Typescript (kenne ich z.B. von PHP).
In Typescript gibt es dafür den import-Befehl.
Siehe hier
bzw. auf die eigentliche Aufgabenstellung gemünzt:
Also ich weiß echt nicht weiter, überall steht das man npm install @types/node benutzen soll teilsweise auch mit --save oder --save-dev aber nix davon funktioniert, das mit dem require ist zwar schonmal gut zu wissen aber aus irgendeinem Grund wird der import nicht erkannt. Habs testweise auch mit fs-extra versucht nix. immer wieder der Fehler dass das Module fs nicht vorhanden ist obwohl es doch da sein sollte.
Ich meine das hier jetzt als konstruktive Kritik: Beschäftige dich mal mit den Basics von Typescript und vor allem node.js. npm install zieht nur die dependencies in das Projekt, --save(-dev) hat auf den Code keine Auswirkungen, das sind nur die „Ablageorte“ der libs.
Um nochmal auf das ursprüngliche Problem zurück zu kommen: JavaScript hat einige Restriktionen, u.a. kann man damit nicht ohne weiteres Dateien auf die lokale Platte schreiben. Vermutlich ist das das eigentliche Problem beim Verständnis. Lesen ist kein Thema, eine JSON-Datei kann man mit einem simplen import in den Code ziehen und dann direkt auf die Struktur zugreifen.
import myjsonfile from 'file.json';
Steht so aber auch in den verlinkten Beiträgen.
Ich habe mit Dateioperationen vor ein paar Jahren selbst mal herumexperimentiert und bin bei express.js gelandet. Das ist ein serverseitiges JavaScript-Framework, damit habe ich eine REST-API geschrieben - da geht dann alles was auch mit anderen Sprachen geht (Dateioperationen, Datenbanken usw.).
Letzlich bin aber auf PHP gewechselt weil kein Hoster node.js als Laufzeitumgebung anbietet. Das muss man sich selbst hosten (z.B. nen billigen Root-vServer mieten).
Ich habe jetzt nochmal ausgiebig im Internet gesucht und auf einer Seite wo Frameworks und Programmiersprachen verglichen werden habe ich herausgefunden das ich das nicht verwenden kann, zumindest im Browser gehts nicht, wenn nur per HTTP Request.
Ansonsten kann ich Plugins von Cordova oder Capacitor installieren damit das zumindest als Smartphone-App funktioniert.
Schade aber immerhin hab ich jetzt meine Antwort.