juppp... allerdings muss das irgendwas mit dem Html zu tun haben...
der Text in ein separates Html… so habe ich es schön übersichtlich.
dieses Text-html lade ich dann per iframe in dem Projekt-html …
bei einem Text schwimmt es nicht … bei allen anderen schon…
konnte noch keinen Unterschied feststellen. Vor allem … weil ich nur eine Vorlage verwendet habe…
hm… solltest Du die Quelldaten angucken wollen… ich hab noch nix bereinigt… ist noch echt gruselig…
sorry…
vielleicht willst Du mal gucken - um zu verstehen … was ich genau meine:
www.design-karlsruhe.outofnorm.com
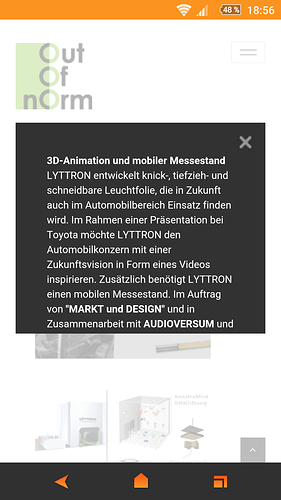
hier ploppen jede menge Bilder auf… wenn Du nun auf dem Handy
runderscrollst bis zu nem gescribbelten Storyboard - dann klick da mal
drauf… es werden ein paar icons sichtbar… wenn Du auf „i“ klickst
kommt das Textfester… dieses funktioniert…
ABER ALLE ANDEREN NICHT
hm… was kann das sein???
(Sorry, ich hoffe es ist einigermaßen verständlich geschrieben… )
Viele Grüße
Steffi



 Jemand, der nach nem Meeting gezielt nen Industriedesigner googelt - sitzt vermutlich vor dem PC.
Jemand, der nach nem Meeting gezielt nen Industriedesigner googelt - sitzt vermutlich vor dem PC. oder auf der Messe…
oder auf der Messe…


 Danke Dir… aber so genau darfst du den Quelltext nicht anschauen…
Danke Dir… aber so genau darfst du den Quelltext nicht anschauen…