Hallo liebe Wissenden,
Ich habe eine bestimmte Wunschvorstellung von einem Suchfilter und würde gerne wissen, ob es so etwas in der Richtung schon gibt.
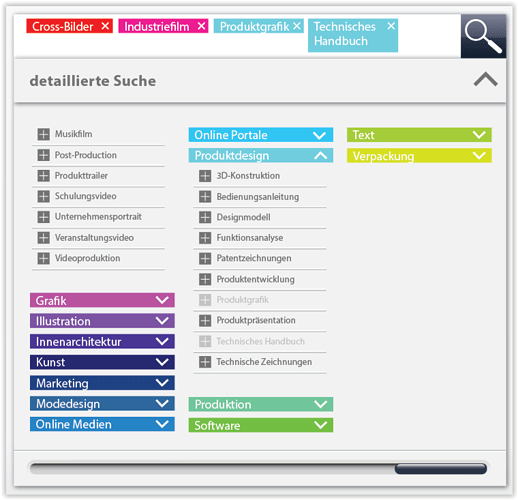
Z.B. habe ich bestimmte Seiten einer Webpage mit Begriffen getagged. Zum Durchforsten der Seiten hilft mir ein Suchtool. Hier können nicht Wörter eingegeben werden, sondern aus Kategorien und Begriffen (entspr. Tags) ausgewählt werden. Bei der Suche können mehrere Begriffe ausgewählt werden (multiple Options). Wenn ich nun die Suche starte zeigt es mir alle getaggten Seiten an - am Besten der Reihenfolge nach: Am besten geeignet - weniger gut geeignet.
Damit das Popup-Fenster bei nicht-Benutzung permanent offen steht, kann es zugeklappt werden. Und sollte ein Suchbegriff nicht benötigt werden, kann es in der Suchleiste einfach eliminiert werden.
Vielen Dank
Steffi