Ausgangslage:
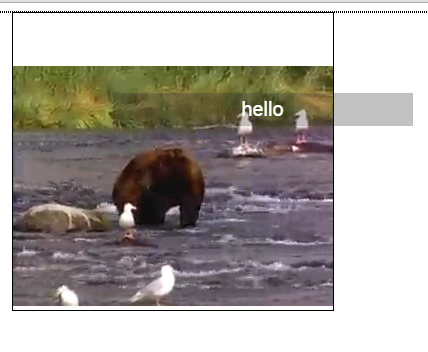
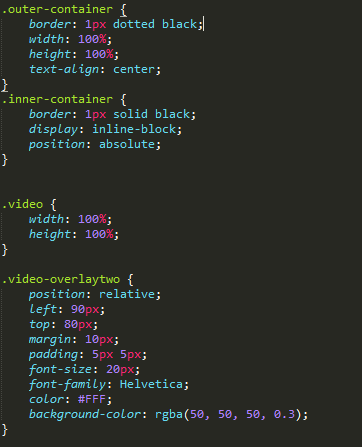
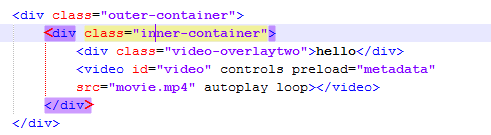
Ich habe drei ineinander verschachtelte div’s, wie auf den unteren Bilder gezeigt.
Das „outer-container“- div verändert sich proportional zum Browserfenster.
Dann das „inner-container“-div und darin das „video-overlaytwo“-div, das an einer bestimmten Position ist und überlagert alles überlagert. ähnlich wie beim Annotationsystem bei Youtube.
Frage:
Ich sollte jetzt wissen, wie ich das „video-overlaytwo“-div dazu bringe sich proportional zum „inner-container“-div und dieses am outer-container zu skalieren. Am besten nur mit css(3).
Was meint ihr dazu. Bin auch offen für andere Lösungen Würde mich freuen etwas Hilfe zu bekommen komme nicht weiter.