Hallo,test
Reise ins Ahrntal
Ich hätte nun gerne um das Bild einen Rand in beispielsweise ‚rot‘
Wie lautet der code dazu (wenn möglich in html?
Ich sehe gerade, dass kein code zu sehen ist, also nochmal:
Reise ins Ahrntal
wieder kein code in der Vorschau
ein weiterer Versuch:
klappt nur in der Vorschau, nicht aber in der endgültigen Fassung :grimacing: :grimacing:
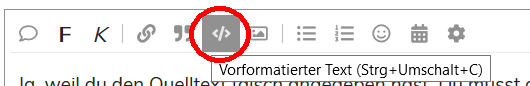
Ja, weil du den Quelltext falsch angegeben hast. Du musst dieses Symbol benutzen:
<html>
<head>
<title>Titel</title>
</head>
<body>
<h1>Reise ins Ahrntal</h1>
</body>
</html>
<body><body style="background-color:grey;">
<center><h1>Reise ins Ahrntal</h1></center>
<center><img src="../../Desktop/ahrntal35.jpg"></center>
So richtig?
Wie muß der code richtig lauten?
xerxes2016:
So richtig?
Nein, du hast body zweimal drin! Und center wird auch schon lange nicht mehr benutzt!
<html>
<body style="background-color: grey;text-align: center;">
<h1>Reise ins Ahrntal</h1>
<img src="../../Desktop/ahrntal35.jpg">
</body>
</html>
Ein farbiger Rand ist aber mit diesem code immer noch nicht zu sehen.
Tomh
5. Mai 2020 um 05:34
8
Was willst du genau erreichen? Dass das Bild einen „Rahmen“ erhält?
Grüße,
PS:
Das Ganze sieht viel mehr nach blutigem CSS- und HTML-Anfänger aus … hier wäre eine der zahlreichen Seiten …
2 „Gefällt mir“
Tomh
5. Mai 2020 um 05:37
9
Ach ja, und noch was:
xerxes2016:
src="../../Desktop/
Mir stellt es gerade die Nackenhaare auf …
2 „Gefällt mir“
Du hast auch keinen CSS-Code für Rahmen angegeben, Rahmen ist „border“.