Hallo, im Widget habe ich auf einem Wordpress-Blog in der Fußleiste (Footer) ein Amazon-Durchsuchfeld eingebaut. Die HTML-Vorlage für das Suchfeld habe ich hier gefunden (Punkt 4.4.) und wie unten gezeigt etwas angepasst. Die Webseite wird nicht genannt. Das Theme ist Astra Pro, und es definiert nach meiner Übersicht Farbe + Form der Schaltfläche - daran soll sich auch nichts ändern.
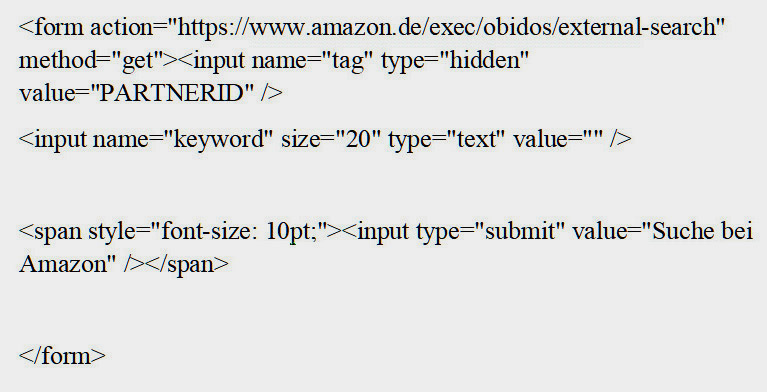
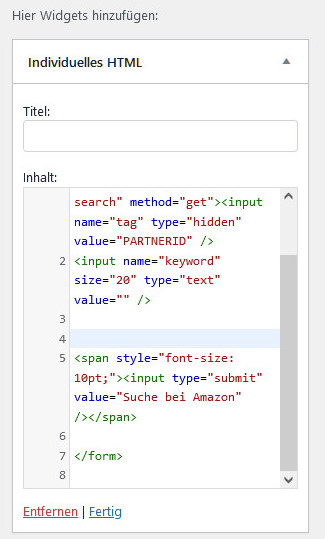
Im Code zum Suchfeld trägt man auch seine Amazon-Partner-ID ein, damit bei Nutzung der Suche und Einkauf auf der Seite eine Provision für den Seitenbetreiber herausspringt. Verwendeter Code (leider hier scheinbar nur per Screenshot zeigbar):
Bei dem entstehenden Suchbereich in der Wordpress-Blog-Fußleiste gefallen mir einige Dinge nicht, und ich wollte fragen, ob Ihr seht, wie sich das ändern lässt:
-
- Gibt man eine Suche in Auftrag, hat die Amazon-Trefferseite noch die Partner-ID in der URL. Klickt man jedoch in dieser Trefferseite auf ein Einzelprodukt, erscheint die Partner-ID dort nicht mehr in der URL. Ist das Produkt aber gleichwohl noch mit dem Seitenbetreiber verbunden?
-
- Die Trefferseite erscheint nicht in neuem Tab, sondern verdrängt die Blog-Seite. Welcher Code öffnet die Trefferseite in einem neuen Tab?
-
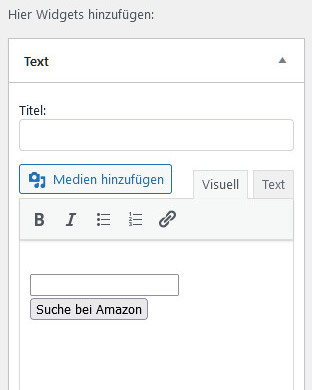
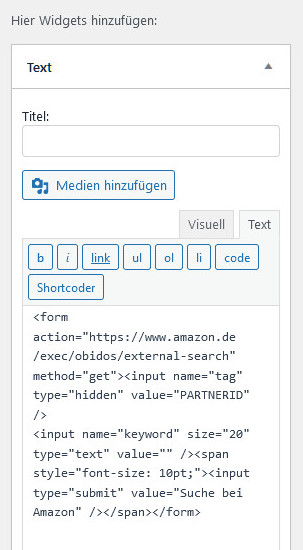
- Sollte man den Code in ein Widget „HTML“ oder in ein Widget „Beliebiger Text“ (mit den Reitern „Visuell“ und „Text“) einfügen?
-
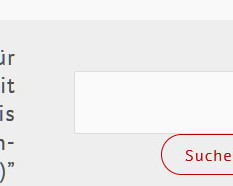
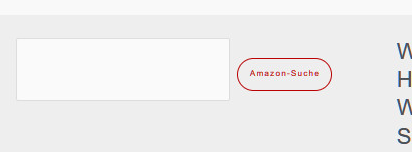
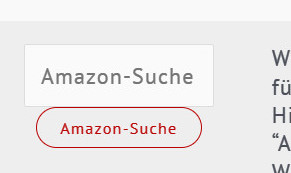
- Wie bekomme ich eine Leerzeile zwischen Suchfeld und Schaltfläche? Derzeit klebt die Schaltfläche unschön unten am Suchfeld. In einem HTML-Widget das Einsetzen von < br > bringt nichts (Line-break nicht perfekt wiedergebbar hier)
-
- Der Text „Suche bei Amazon“ steht in der Schaltfläche unter dem Suchfeld. Ich hätte diesen Text lieber DIREKT IM SUCHFELD in Grau, und gar keine Schaltfläche und keinen Titel. Geht das?
-
- Kann man das Suchfeld etwas flacher machen? Es ist zu hoch. Im HTML der Wert „size“ ändert die Länge, nicht die Höhe.
-
- Das Suchfeld per „HTML-Widget“ erscheint nicht bündig mit dem Text im nächsten Bereich der Fußleiste, sondern unordentlich etwas tiefer.
-
- Das Suchfeld per „Text-Widget“ erscheint es eine ganze Zeile tiefer. Ich bekomme das nicht weg, ohne nicht was kaputtzumachen oder (seltsamerweise) das Suchfeld zu verdoppeln.
Mit Widget „Individuelles HTML“:

Mit Widget „Beliebiger Text“:


Danke!
PS:
- Ich weiß, dass es Plug-ins gibt, sogar kostenlose wie ASA 1 oder Affiliate Toolkit. Damit bin ich aber überfordert. Es geht ja auch nur um ein Suchfeld, nicht um Produktboxen auf den Seiten. Oder würdet Ihr sagen, dass z.B. das Plugin ASA 1 selbst für ein unauffälliges Suchfeld wie hier viel besser ist als besagter HTML-Code?
- Taugt der o.g. Code was, oder gibt’s was Besseres? Wie gesagt hätte ich am liebsten nur das reine Suchfeld und den Text „Suche bei Amazon“ im Suchfeld drin, komplett ohne Schaltfläche oder Titel
- In diesem Thread geht es ausschließlich um die die o.g. technischen Fragen.
- Die Vorschriften der DSGVO samt vorgeschriebenen Warnungen + Hinweisen sind vage bewusst.




 ?
?







 Plugins müssen aber nichts Schlimmes sein, im Gegenteil, die nehmen einem Arbeit ab!
Plugins müssen aber nichts Schlimmes sein, im Gegenteil, die nehmen einem Arbeit ab!